當我們有一些知識或內容想要紀錄下來的時候,有許多紀錄的形式可以選擇:我可以用原子筆將內容寫在活頁紙上、我可以用 iPad 打開 GoodNotes 然後用 Apple Pencil 寫在上面。如果覺得用手寫太慢、手很痠的話,我也可以用電腦建立一個 .txt 文字文件,然後用記事本程式把要紀錄的內容打在裡面。
但是,很快我們會發現一個問題,記事本只能紀錄完全單純的文字內容,這對我們紀錄內容的需求而言是非常不便利的,為什麼呢?在一個筆記內容中,我們可能會需要對內容進行層次的拆分,就好像小說有「第一集」、「第二集」 ... 然後每一集裡面又有「第一章」、「第二章」 ... 然後每一章裡面又有「第一段」、「第二段」...

這個「對內容進行層次的分級」幾乎可以被套用在所有內容的類型上,比如說今天妳想紀錄的是學校上課的筆記,那麼筆記的內容就可以根據課本的層次分成「第一課」、「第二課」... 然後每一課下面又有 「第一個概念」、「第二個概念」... 為了在我們的筆記中體現出這樣的一個分級概念,我們需要用除了純文字以外的其他表達方式來記錄筆記。
Markdown 語法
想要在筆記中建立層次關係,最簡單的方法就是藉由各種不同層級的「標題」來區分內容,例如我們想要寫一個 React 學習筆記,我們就可以用 Markdown 語法來寫出他的層次關係:
# React 學習筆記 這個 markdown 筆記記錄了我學習 React 的筆記 ... ## 第一章:認識 JSX 語法 首先我們要先理解 React 所使用的 JSX 語法 ... ### 為什麼需要 JSX 語法? 因為 ... ### 如何在 JSX 語法實現條件渲染? 只要 ... ## 第二章:將畫面切分為組件 React 將一個複雜的頁面切分為許多小組件 ... ### 組件的狀態 組件中可以用 ... ### 組件間的資料傳遞 如果我們要傳遞資料 ... ## 第 N 章 ...
如果我們按照上面的方式把內容記錄下來,是不是就可以呈現出內容的層次關係了呢?更厲害的是,我們還可以直接把這份筆記丟到能夠渲染 Markdown 語法的網頁或軟體中,讓他幫我們渲染成漂亮的筆記:

除了標題外,Markdown 語法也可以插入圖片:

或是把文字變成 粗體、斜體,來強調你筆記中的某個內容:
**粗體** 、 *斜體*
當然,基本的 連結 、 列表、 程式碼區塊 等等,都有自己的語法可以方便的使用!如果你迫不及待準備開始體驗,可以到 這個網站 查看完整的 Markdown 語法。
所見即所得
聽完上面的介紹,大家應該可以體會 Markdown 的方便之處,它讓我們用各種簡單的符號,把純文本的筆記變成了一個井然有序、圖文並茂的內容,但我想對沒接觸過 Markdown 語法的新同學可能還是會有一點不適應吧!
沒有關係,現在有很多「所見即所得」的編輯器,也是基於 Markdown 語法的理念來開發的哦,比如說 Notion 就是一個很好的例子:

我們不僅可以在 Notion 中直接使用 Markdown 的語法,他還可以瞬間渲染成對應的樣式,我相信這個功能應該讓許多沒接觸過 Markdown 語法的新同學也能夠邁出第一步吧!不要再用 Microsoft Word 或 Google Docs 了啦 XD
MDX 語法
接下來,我們來聊點進階的話題吧!相信如果你已經是一個 Markdown 使用者了,那你對上面介紹的基礎語法已經能夠像呼吸般運用自如。事實上,在軟體開發領域,Markdown 已經是個不可或缺的技能,因為不管是上面提到的學習筆記也好,程式的說明文檔、API 接口文件 ... 許多地方都會用 Markdown 來作為內容儲存的格式。
但很快的,大家發現到這個方便的語法仍然還有些不夠用的地方,比如說如果我想在文章中插入一個像這樣的小提示區塊:
或是一個像這樣的輸入指令區塊:
sudo rm -r ./*
甚至是來一個和讀者互動的小測驗區塊?!
- 小測驗
- 你知道下列哪個不是 Javascript Runtime 嗎?
原本的 Markdown 語法是做不到這些內容的,但如果我們既想要用 Markdown 方便的語法來儲存內容,又想要在文章內使用這些酷炫的組件,怎麼辦呢?

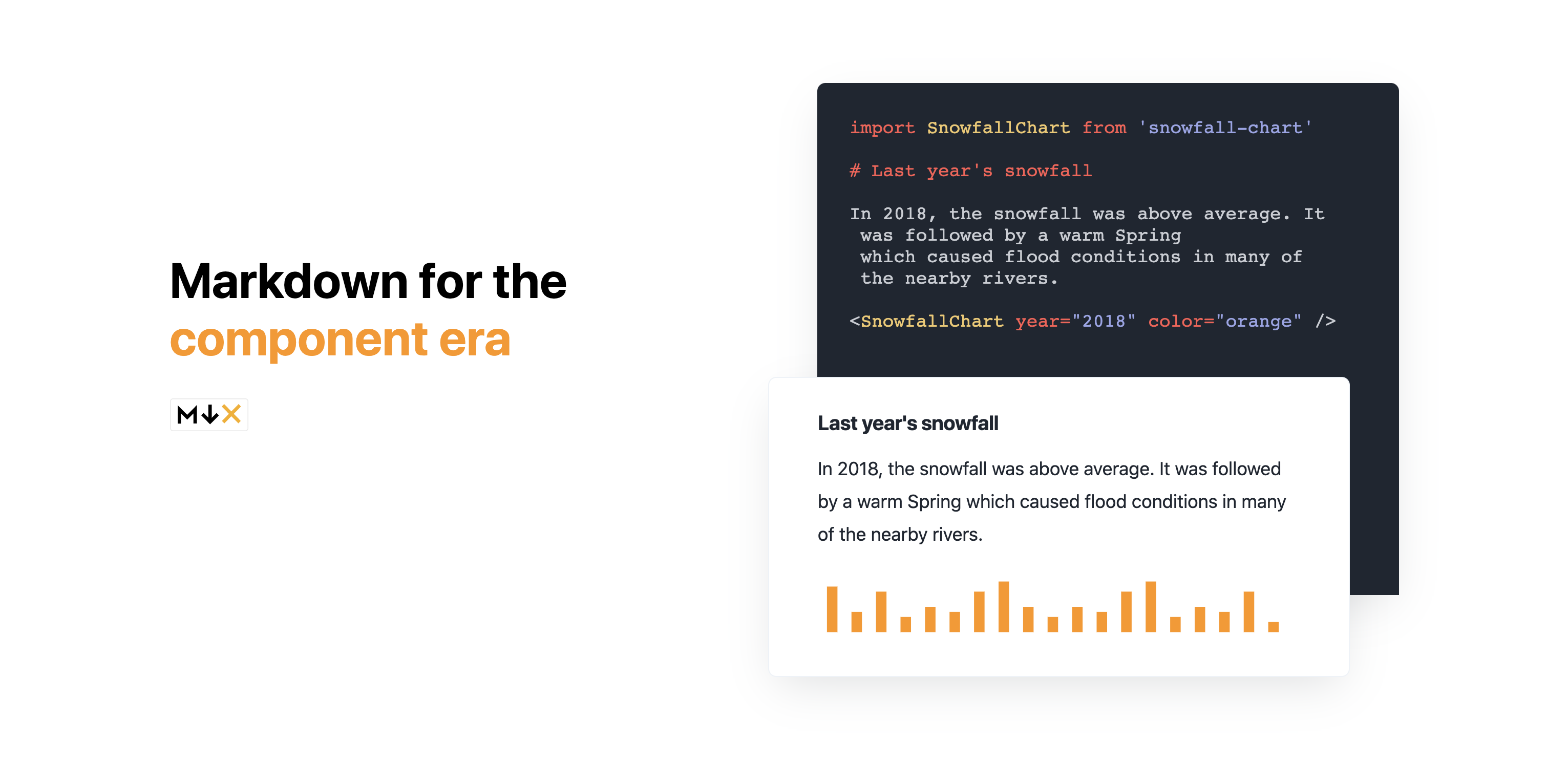
MDX 是一個由開源社群發起的專案,他的目標非常簡單 - 讓 Markdown 語法中可以使用 JSX 語法,如果你是 React 開發者,相信你對 JSX 並不陌生。如果你不知道什麼是 JSX 的話,我用一個簡單的例子給你看看我是怎麼打出文章上方的「小提示」的:
但很快的,大家發現到這個方便的語法仍然還有些不夠用的地方,比如說如果我想在文章中插入一個像這樣的小提示區塊: <Note>你好,我是一個小提示 XD</Note>
你會發現,其實我的那個小提示是用 <Note /> 這個組件寫出來的!而這個組件其實是我事先在外部定義好的一個 React 組件,所以他可以自動解析並替換內容上來。
既然是用 JSX 語法寫的 React 組件,那麼傳遞 props 也是沒有問題的:
甚至是來一個和讀者互動的小測驗區塊?! <SelectQuestion options={['Node', 'Deno', 'V8', 'Rust']} questionName="小測驗" question="你知道下列哪個不是 Javascript Runtime 嗎?" />
想不到吧,原來上面的小測驗區塊在文章裡也是用這麼清楚的方式寫下來的!
結語
今天這篇文章的前半部分,主要給完全沒有使用過(甚至完全沒聽過)Markdown 語法的新同學一個簡短的介紹,讓大家認識到原來有這樣一個方便的語法,可以幫助我們快速把要整理的內容寫成一篇井然有序、圖文並茂的筆記。
如果你已經順利學會的話,恭喜你,可以把電腦上的 Word 給刪掉啦!(?)
不管你是什麼職業、或是正在就學的學生,Markdown 語法都是一個非常實用,能夠幫助我們整理自己的內容,甚至主動產出內容(比如說像我現在寫部落格文章)的一個媒介,學會這個技能對你一定有幫助的!
如果你已經聽過或熟練使用 Markdown,那希望後半部分介紹的 MDX 語法可以讓你對它有一個全新的理解,藉由這個開源社群維護的專案,我們可以用 Markdown + JSX 的方式,在產出內容的同時往裡面加入很多豐富、功能強大的組件,很多開源框架、套件或平台服務的文檔都是用 MDX 寫的哦!
如果你覺得今天這篇文章對你有幫助,想知道更多細節(還有哪些好用的 Markdown 編輯器、如何將 MDX 導入專案 ... ),或是你也是正在軟體開發、產品設計等路上前進的同學,歡迎加入我們的 Chief Noob 開發社群 | Discord Server 和我們一起交流哦!