在本文,我們會從零開始解說前後端分離架構的概念。這些概念雖然看似簡單,但在這整個 Web 開發之路上,可謂是最重要的一章。如果本篇的概念沒有瞭解紮實,在未來的開發實作時,很可能會做出冗余的設計、或是缺乏安全性的設計哦!
在開始瞭解什麼是前後端分離架構之前,請讀者從下方選出一個每天都會遇到的日常情境,想想看他的前端和後端:
- 你打開 Instagram 滑了滑朋友發的限時動態
- 你去 ATM 領了 2000元現金
- 你在 Line傳訊息給你朋友
Frontend (前端):產品與使用者的橋樑
在一個前後端分離開發的產品專案中,前端扮演的角色就是使用者直接眼睛看到的部分,以及使用者直接進行操作的部分。從這個想法可以很容易的得知:如果以網路為界把整個服務分成兩邊,「前端」就是運行在使用者這一邊的程式。
因此如果退好幾步來說,前端工程師其實主要的工作就是如何讓一張圖片從左滑動到右邊、如何按下按鈕以後可以彈跳出警告窗口、如何根據設計師的需求把產品的設計稿變成一個真的 App 或是網站 … 等等這類使用者會直接看到以及摸到的部分。
那麼請問讀者你剛剛選擇的這個日常情境,他的「前端」是哪些部分呢?

如果你剛剛選擇的是 1. 你在 Instagram 滑朋友的限時動態,那麼你手機上的 Instagram App 這個程式就是前端,他決定了限時動態的框框應該要是圓形、還沒看過的會有彩色外框 …
如果你剛剛選擇的是 2. 去 ATM 提款,那麼整台 ATM 包含機器和介面都算是前端,他決定了整台機器的外觀、介面的操作流程 …
如果你剛剛選擇的是 3. 從 Line 傳訊息給朋友,那麼手機上的 Line App 這個程式就是前端,他決定了訊息文字的大小、訊息輸入框的圓角有多圓、訊息列表的顯示有多密集 …
Backend (後端):資料的儲存及運算
從上一段我們知道,前端是運行在使用者那一側的東西。這個時候我們思考一個問題,我們可不可以直接把資料存在前端?
如果今天我們開發的是一款通訊軟體,把資料存在前端的話,你的訊息就只有你自己看得到了,因為每個使用者的手機上都安裝了一個這個軟體,相當於是每個使用者都有一個自己的前端,對吧(那還叫通訊軟體嗎?
又或者,今天我們開發一個電商平台,我們如果把顧客的錢包餘額直接保存在前端,那顧客是不是可以直接去修改他錢包內的餘額了,花完了就幫自己再加一點餘額回去(?
從上面的兩個悲劇故事,我們知道了有些資料最好還是不要直接存放在前端的比較好,這個時候我們就需要一個人來幫我們統一集中管理這些資料了對吧,這就是後端的角色!
所以如果是通訊軟體,我發送訊息之後這個訊息應該會被送去後端,然後後端再幫忙把訊息分發給各個前端,這樣所有人都能接受到我的訊息了。如果是電商平台,客人還剩下多少錢應該是後端說了算,前端即使偷偷修改了餘額,也絲毫不影響後端紀錄的餘額,只能算是自欺欺人罷了。
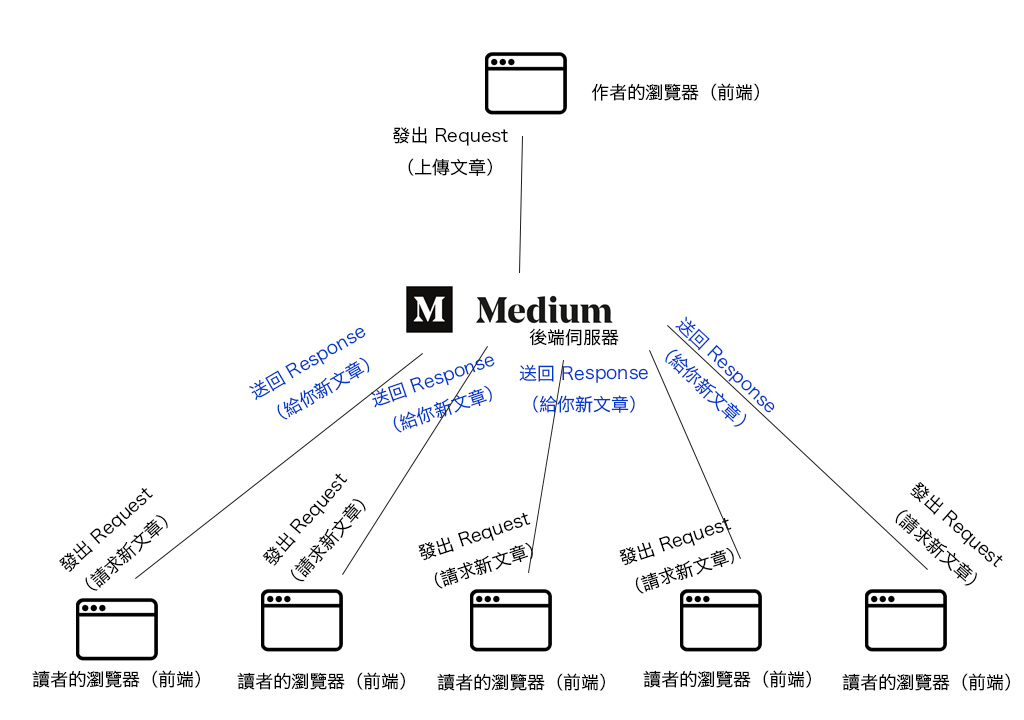
再舉個例子,你現在在看的 Medium 的後端服務實際上就是保存了我們所有人上傳上去的文章、給文章的回覆還有我們給哪些文章按了幾個 Clap 等等 … (說到 Clap,看完文章以後請務必給我一個 Clap 作為鼓勵!)。
每當我想要上傳一篇新的文章,我就會從前端(我電腦上的瀏覽器打開的這個網頁)發送一篇新文章給 Medium 的後端伺服器。後端接收到我的文章以後就會把他儲存起來,這樣當你們(其他的前端)來查看我的新文章的時候,後端就可以把我的文章發給你們啦!
那麼請問讀者,你剛剛選擇的那個日常情境,他的後端儲存了哪些資料呢?他又是怎麼完成某個特定的服務的呢?
如果你剛剛選擇的是 1. 你在 Instagram 滑朋友的限時動態,那麼後端的工作就是接收你朋友上傳的限時動態,並把這篇限時動態發給你。
如果你剛剛選擇的是 2. 去 ATM 提款,那麼後端的工作就是檢查你的帳戶餘額還有多少,然後決定要不要讓你把錢領出來。
如果你剛剛選擇的是 3. 傳訊息給朋友,那麼後端的工作就是接收你傳的訊息,然後再把這個訊息發給你朋友。
Request (請求):前後端交流的方式
現在你已經懂了什麼是前端,什麼是後端。那麼,前端和後端是怎麼交流的呢?舉一個相同的例子,我想要從我瀏覽器打開的這個 Medium 網頁 (前端)發送一個新文章給後端,那麼我應該透過什麼管道呢?
我們可以從前端發送一個 Request 到後端,然後這個 Request 就夾帶了我想要發送的文章。當後端收到了我的 Request 以後,他可以針對我送過去的資料進行一些處理,接下來回傳一個 Response (回應) 回來前端。

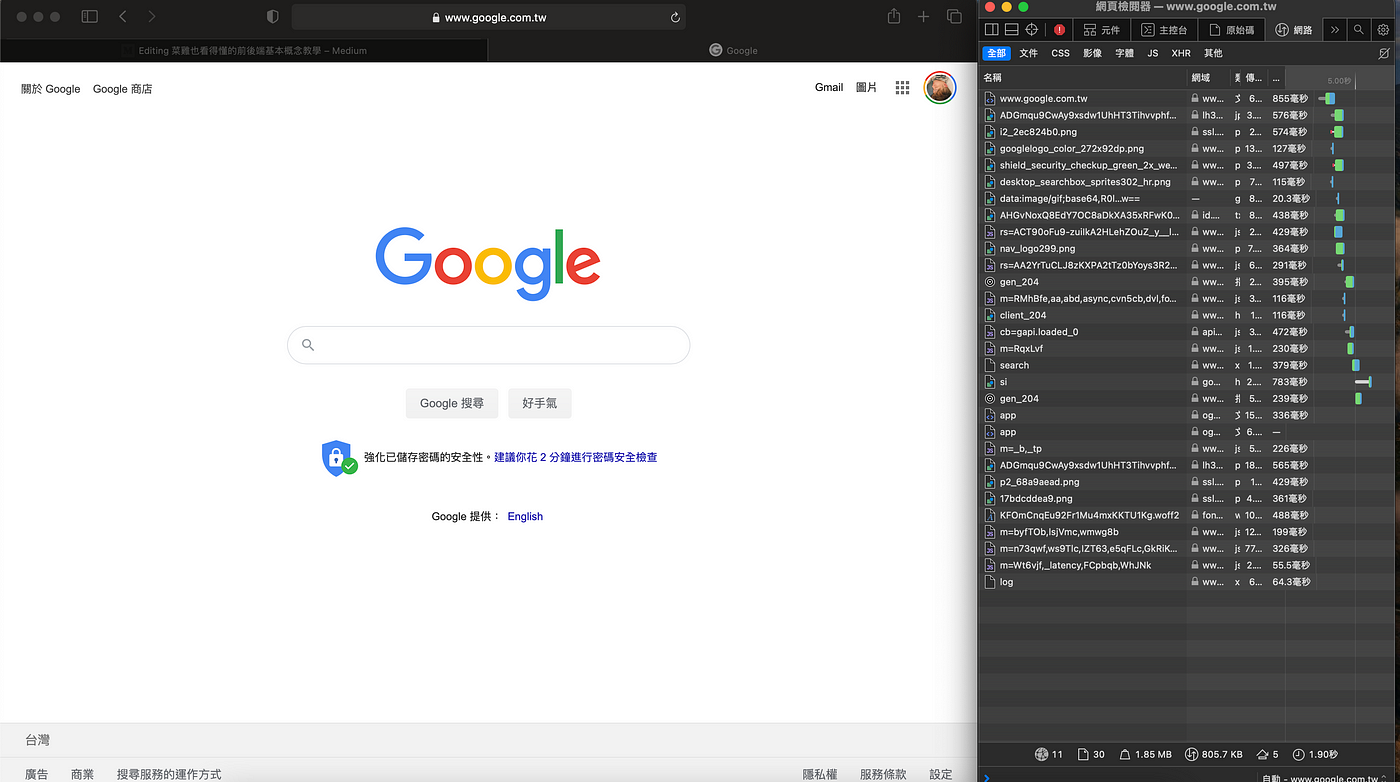
如果你是第一次聽到這個 Request 還有 Response 的概念,我想告訴你,其實這個非常貼近我們的生活。請你打開瀏覽器的開發者工具(Windows 按 F12,Mac 按 Option + Cmd + I),切換到 Network (網路)這個分頁,然後在網址列隨便輸入一個你最熟悉的網址:

你會發現本來空的 Network 分頁突然多了好多筆資料,這些每一筆資料其實都是一個 Request。所以你在打開一個網頁的同時,其實就相當於向這個網址指向的伺服器後端發送了一個或多個 Request。你從瀏覽器就可以看到關於每一個 Request 的完整訊息了。
這些 Request 經過網站的後端處理以後,發送了 Responese 回來,瀏覽器就會處理一下這些 Response,然後顯示到畫面上,這樣就順利的完成了一次請求。
關於 Request 以及 Response 更詳細的內容會在下一篇文章《菜雞也看得懂的 RESTful API 概念教學》做說明。
選擇用於開發的程式語言和框架
無論是前端還是後端,現在都有很多的語言還有框架可以幫助我們快速進行開發,因此在瞭解了前端和後端是什麼之後,下一步就是要選擇要用什麼程式語言還有什麼框架來開發。
前端
光是在前端方面就有 Vue、React、Angular 三種 Javascript 框架,他們都能幫助我們用有別於傳統 HTML + CSS + Javascri 的開發方式來更快速的搭建一個功能更強大的網頁應用。
這邊要特別提到 React 可以直接把相同的語法直接用於 React Native 進行雙移動平台(iOS + Android)的手機 App 開發,或是用 Electron.js 把 React 專案打包成三個桌面平台(macOS + Windows + Linux)的桌面應用程式,可謂是一招打天下,因此我目前自己主要都是選擇 React 來做前端的開發教學。

當然,使用 Kotlin 或是 Java 來開發原生的 Android App,或是 Objective-C 和 Swift 開發原生的 iOS App,也是仍然目前主流的移動端前端開發技術。
後端
後端就更是五花八門,基本上只要能處理請求的語言都可以用來開發後端服務。現在較主流被使用的比如說:Python 的 Flask 、Python 的 Django、Ruby 的 Ruby on Rails、Javascript 的 Express.js、Javascript 的 Koa.js 、Golang 、PHP 的 Larvel … 。

哇,居然有這麼多,到底要選擇哪一個呢?每一個語言和每一個框架都有自己的特性以及優勢、劣勢,選擇自己寫的最順手還有最符合專案需求的後端框架才是重點!我自己的話目前習慣使用 Google 開發的程式語言 Go 來作為後端開發的主要程式語言。
結語
在這篇文章中,我們了解了基本的前後端基本架構。現在開始,讀者每次使用到一個覺得很不錯的 App 或是網站、服務等等的時候,不妨想想看他的前端是哪個部分、後端是哪個部分,以及後端具體上是負責做什麼事情的?
在下一篇文章中,我們將更詳細的介紹 Request 以及 Response 的規則,包含 Method 、Header、Body 和 Status 等等的概念。再加上 REST 的概念來說明如何設計一個簡介易用的 API 接口,讓前後端的共同能夠簡單順暢。
由於我也是從網路上反覆翻找大量資料,經過自己的解讀、理解以及實作後才打出這一系列的文章,難免可能會有觀念錯誤的部分,還請各位讀者可以向我指出,讓我有一個成長學習的機會 👍
如果你也是對專案開發有興趣的同學,或是正在跟著我們的系列教學,歡迎你加入我們 Chief Noob 的 Discord 菜雞開發社群,一起討論和互相學習:
如果你喜歡我的文章,希望你可以給我一個愛心以及留言,這是對我持續創作的一個重要動力!